Sentiment Analysis : Navigating Hashnode's API Hackathon
API Hackathon with sentiment analysis
The Initial Dilemma
It all started with an enticing Hashnode API Hackathon – an opportunity to showcase innovation by integrating sentiment analysis and AI tag generation into drafts and posts. The plan was set, the excitement palpable, but life had other plans.
As the week unfolded, I found myself engulfed in work, the prospect of contributing to the hackathon slipping through my fingers. It wasn't until Wednesday that I decided to give myself a challenge, a decision that would lead to late nights, early mornings, and a rollercoaster of emotions.
Juggling Work and Hackathon
From that pivotal Wednesday onwards, life became a balancing act – juggling professional commitments during the day and working on the project in the wee hours of the night. The 3 or 4 am sleeps became a routine.
Amidst the chaos, I clung to my original plan like a lifeline. It outlined the components I intended to use, the roadmap to sentiment analysis, and the AI-generated tag feature.
The Current Status
As the hackathon reaches its climax, I find myself reflecting on the journey. Regrettably, time constraints prevented the implementation of the AI-generated tags feature. However, I've decided to continue enhancing my project beyond the hackathon deadline.
The Web App
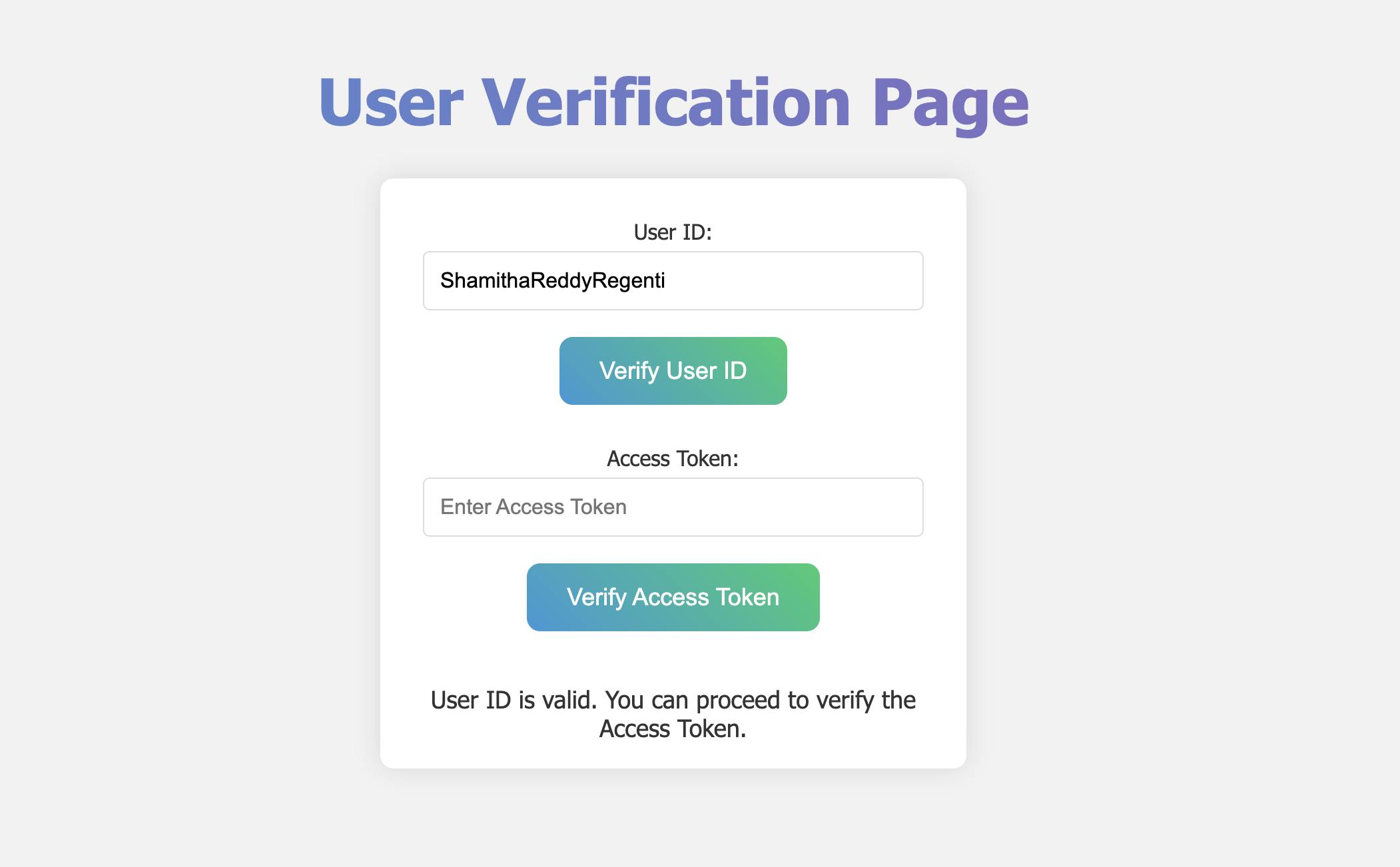
My web app—a fusion of authentication, Hashnode API queries, AWS Lambda functions, AWS Comphrend and TinyMCE plugins. The app begins with user authentication using a user ID and access token, verified through Hashnode API with a GraphQL query.
const graphqlQuery = `
query User($username: String!) {
user(username: $username) {
id
username
name
profilePicture
publications(first: 50) {
edges {
node {
drafts(first: 50) {
edges {
node {
id
slug
title
}
}
}
}
}
}
}
}`;

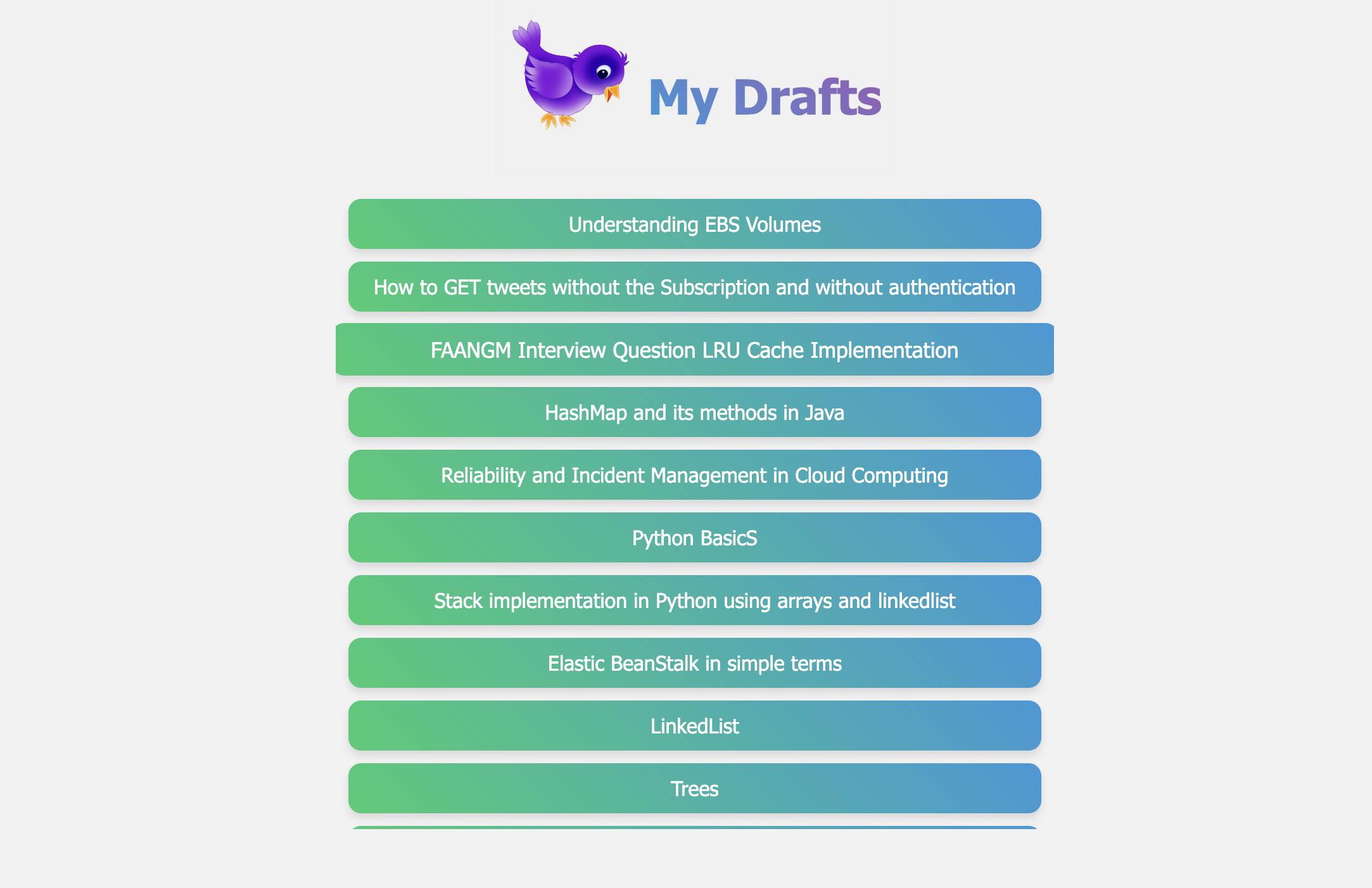
On the next page, a list of draft IDs and titles is displayed, fetched through Hashnode API queries. Clicking on a draft triggers a chain reaction—draft parameters are queried and then POSTed to DynamoDB using a Lambda function. This step ensures that the extensive content within a draft is securely stored.
List of Drafts:

Simple query:
query Draft($id: ObjectId!) {
draft(id: $id) {
id
slug
title
subtitle
author {
id
username
name
profilePicture}
}`;
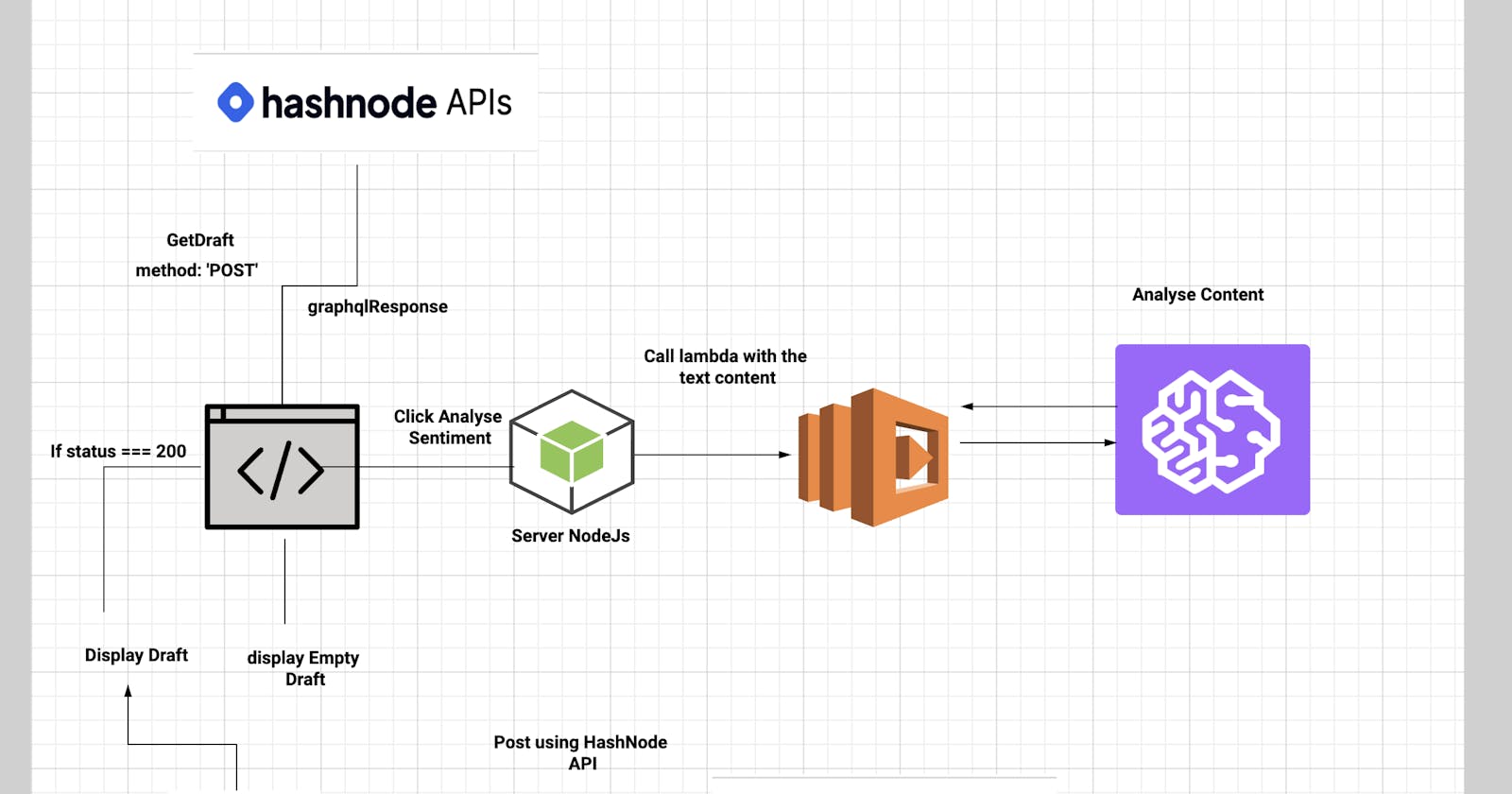
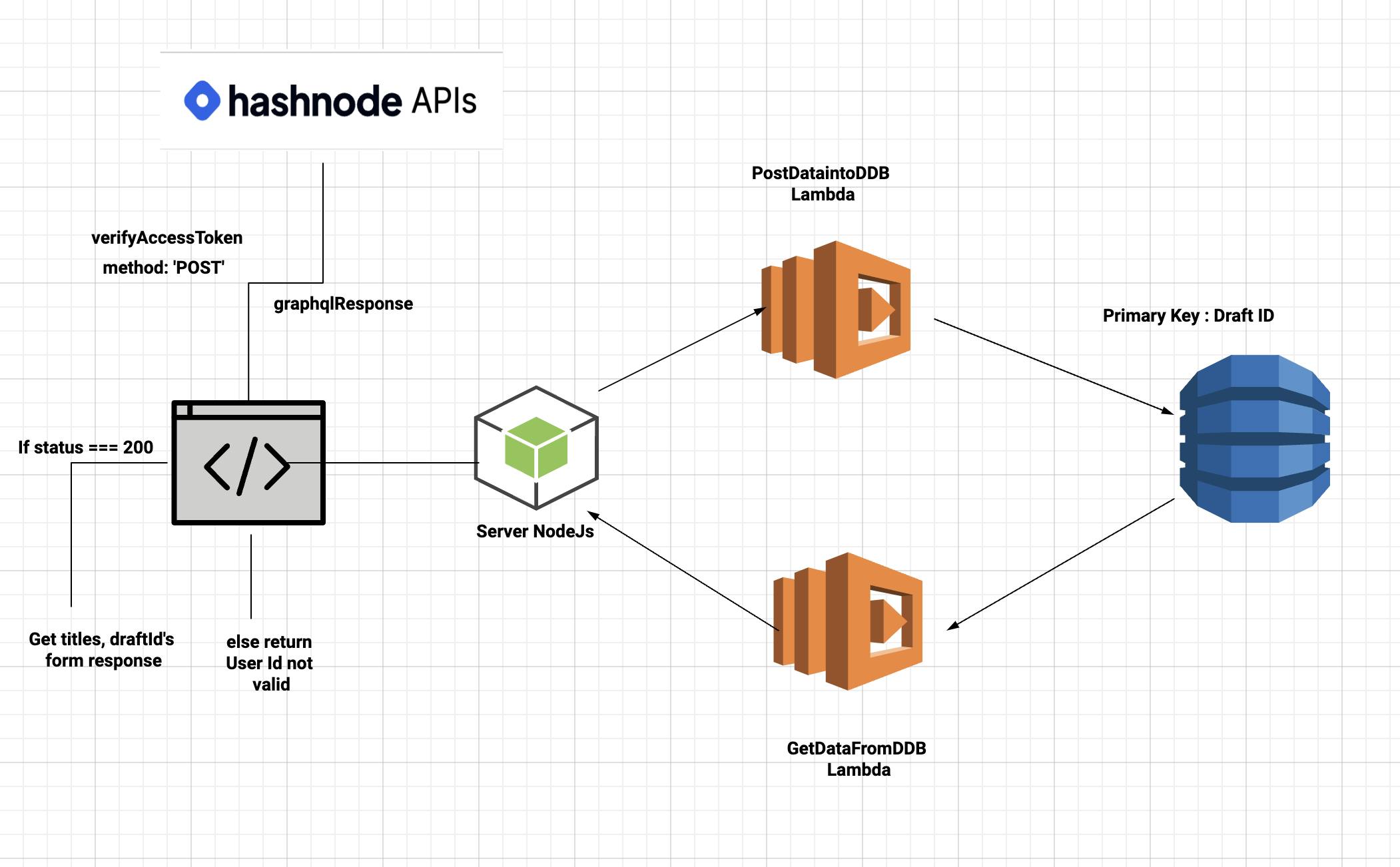
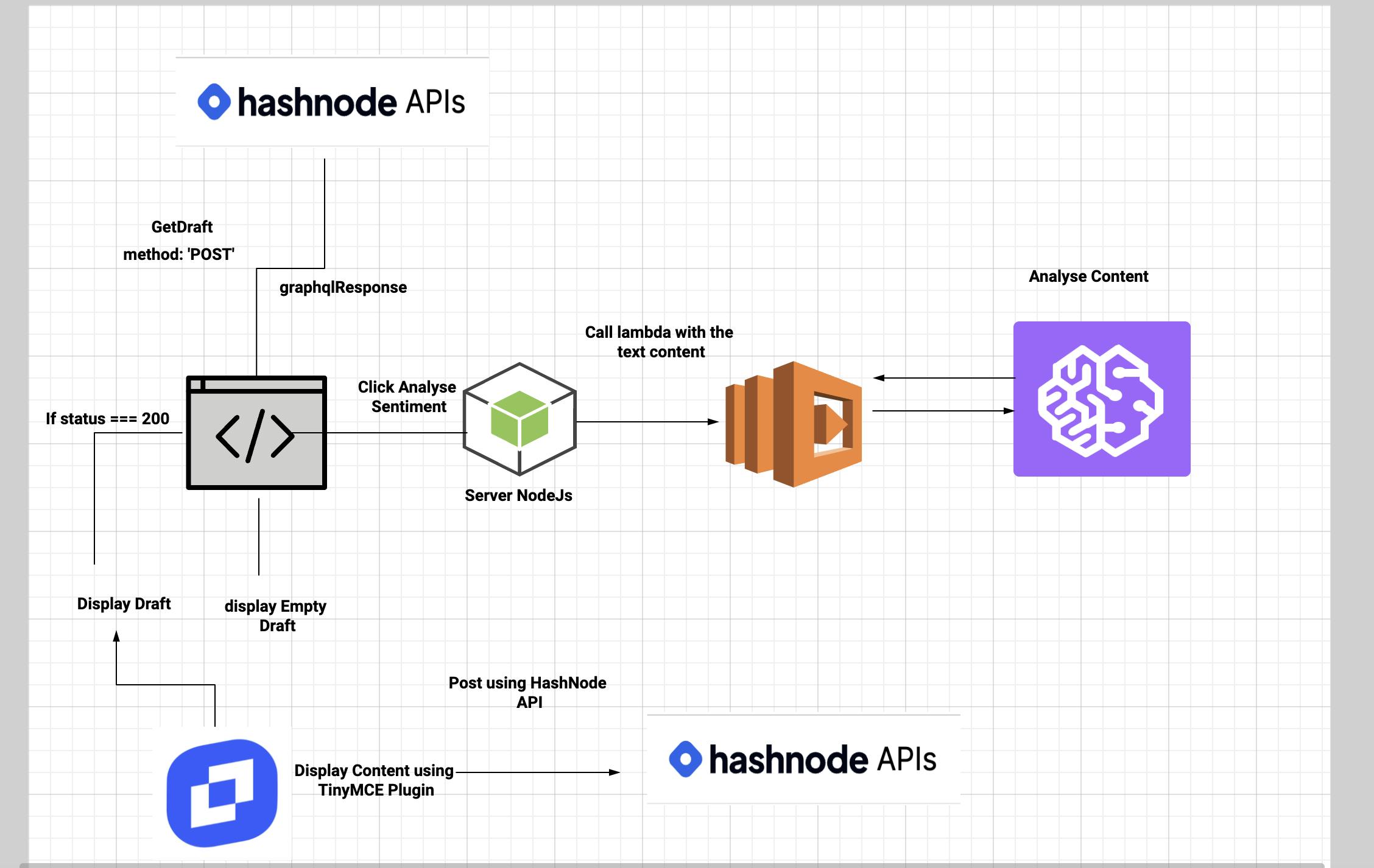
Layout of how the internal engineering work to post the data into DDB:

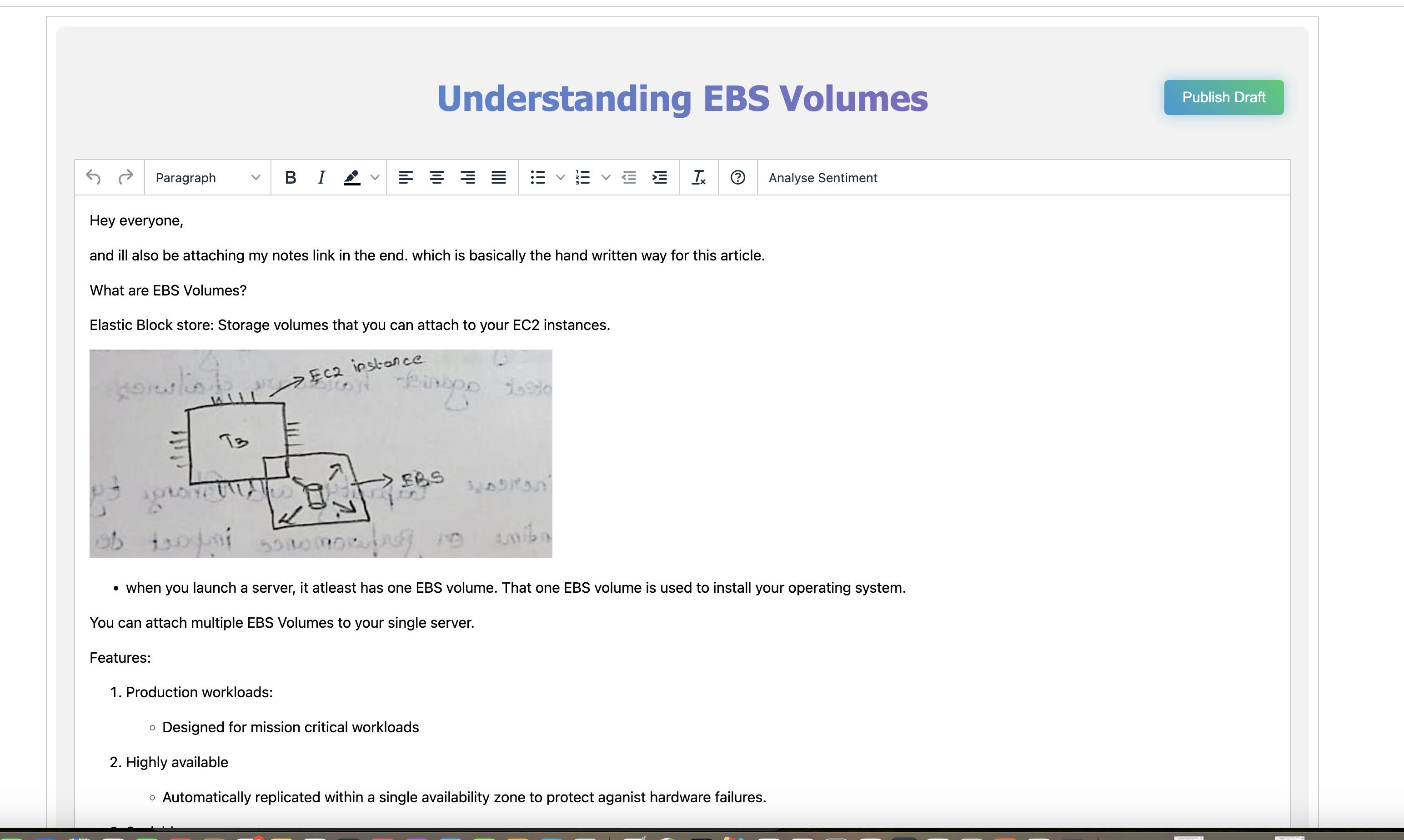
Moving forward, users are redirected to the ultimate page where the draft's content is displayed as editable content in TinyMCE. TinyMCE, a powerful WYSIWYG editor, provides a seamless editing experience. Here's where the magic happens:

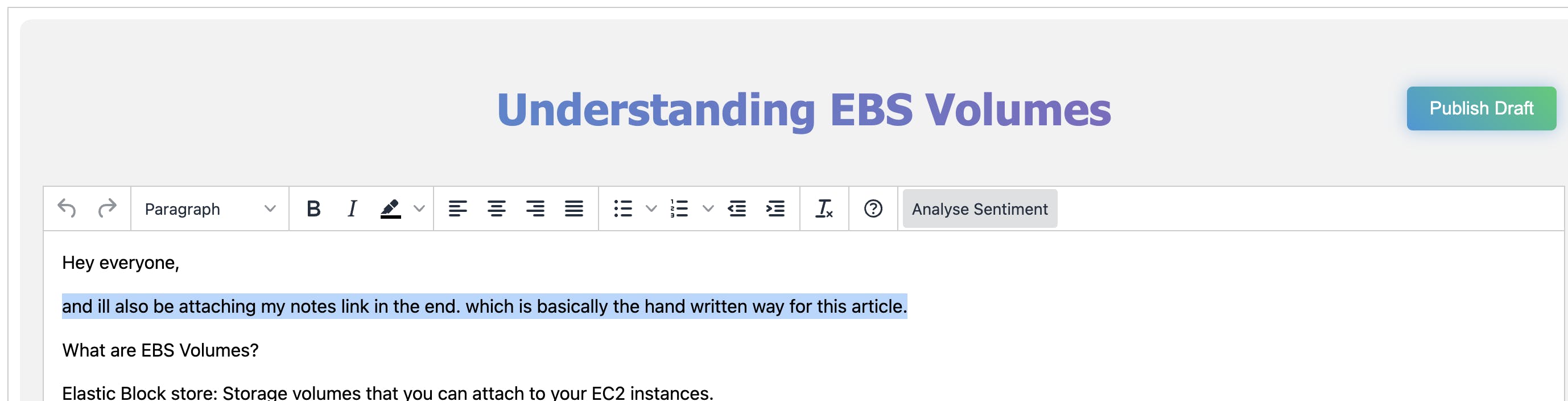
Sentiment Analysis Outside the Editor: Users can highlight any content outside the editor, triggering a button to pop up for sentiment analysis of the highlighted text.
Custom Sentiment Analysis Button within TinyMCE: A custom button within the editor's header allows users to analyze the sentiment of highlighted content within TinyMCE.
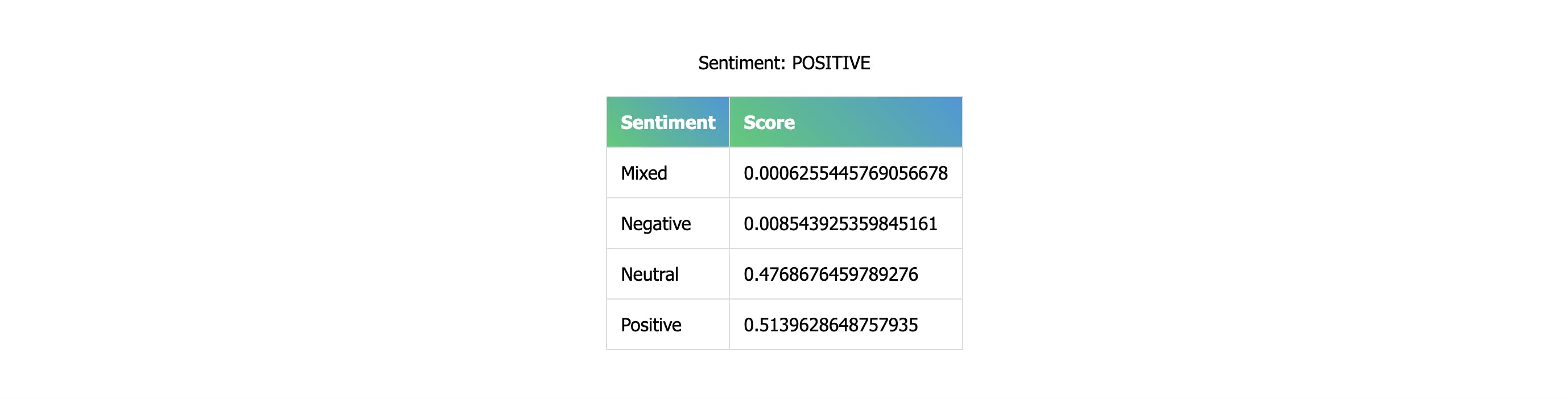
The sentiment analysis process involves sending the highlighted content to AWS Lambda, which, in turn, calls AWS Comprehend to generate insightful sentiment analysis results.


HLD for editing page:

Additionally, users have the option to post the edited content back to Hashnode, creating a streamlined process for content creation and publication.From Analysis to Publication
The journey within the app culminates with the option to post edited content back to Hashnode. A simple click triggers the post, and users are seamlessly redirected to their newly published posts.
Beyond the Hackathon
As the hackathon concludes, my journey doesn't. The AI-generated tags feature may not have found its way into the app within the deadline, but the commitment to enhancing this project persists. The Hashnode API Hackathon was merely the beginning 😏
The hackathon may have posed challenges, but it also opened doors to creativity and determination. The journey from last-minute participation to crafting a feature-packed Hashnode integration has been a evidence to passion.
Thanks everyone for reading the article to the end!
appreciate your comments and feedback! 😁
Appendix:
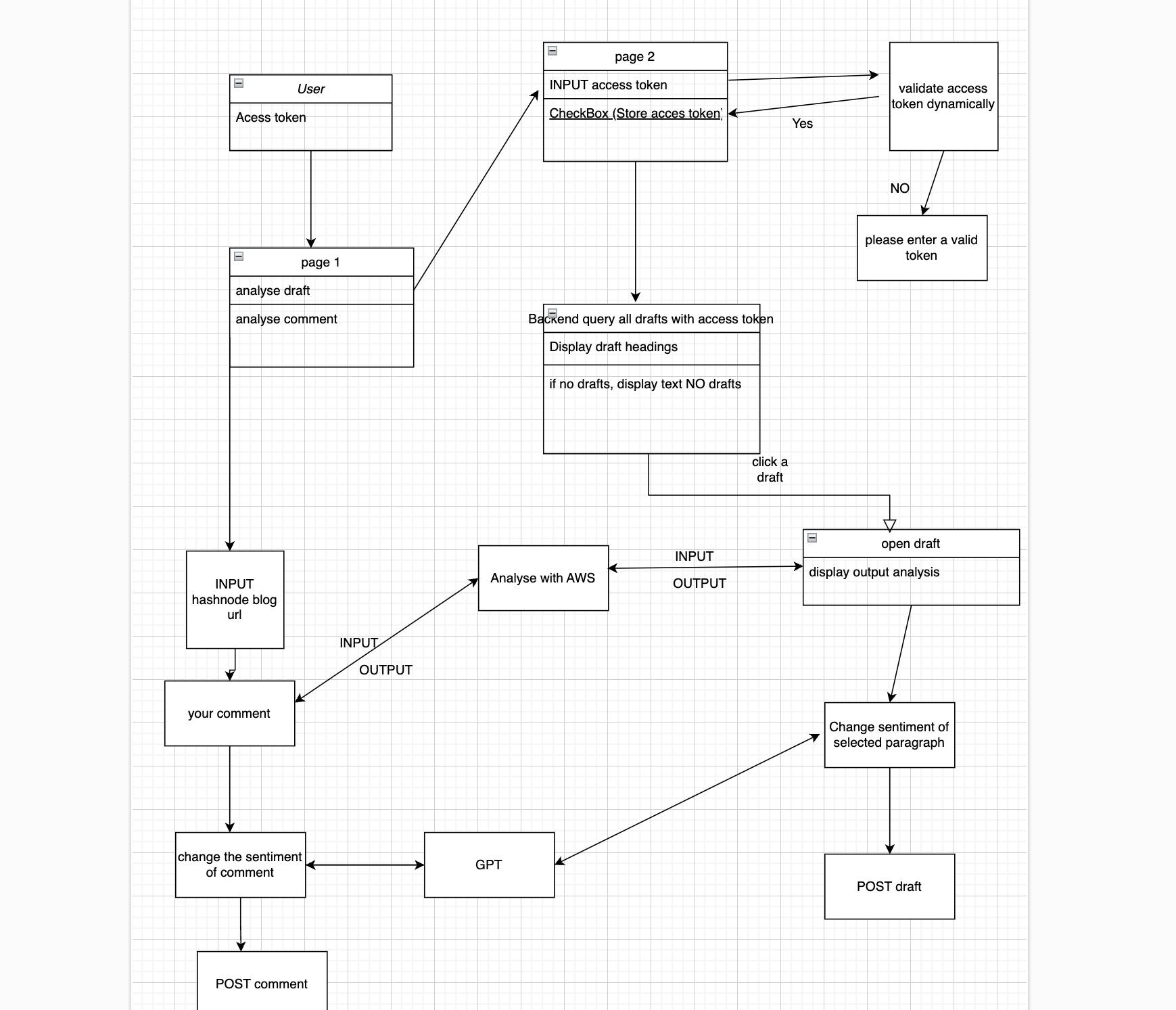
My very first layout for the app: